【Photoshopチュートリアル】光彩を使用し、テキスト・オブジェクトを光らせる方法

初めまして!このブログの管理人のTaka(タカ)です。
記念すべき第一回目の投稿ということで、まずはものすごく簡単に自己紹介したいと思います(笑)
わたくし、埼玉県出身の27歳でフリーランスで主に広告関連のグラフィックデザイナーをしております。
趣味はアニメ鑑賞、音楽。最近ではアウトドアにも手を出してます。(お金がかかってしょうがない汗)今後、このブログで追々キャンプネタなども書いていければと思っていますのでよろしくお願いします( ^ω^ )
さて本題に戻りますが、今回からPhtoshopの使い方・チュートリアル・ちょこっと作業に役立つTipsなど紹介していければと思っています。
皆さんは【光彩】という機能を知っていますか?
レイヤースタイルの【光彩】を使用すると、テキストやオブジェクトの周りを光らせることができ、かっこよく仕上げる事ができます。
また背景と同化しそうな時に使用することによって、目立たせることもできます。
まずなんでもいいので画像を用意してください。(背景が透明なpngデータ、切り抜きデータなど)
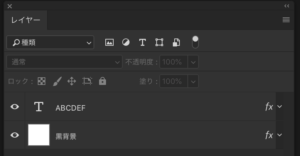
ここでは自分のロゴを使用していきます。

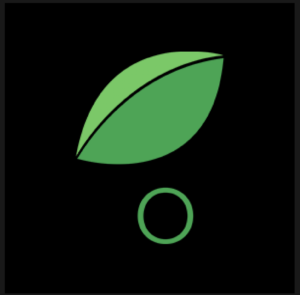
わかり易いように、ロゴデータの下には黒塗りにした背景を置きます。


ロゴのみだと当然ですが下に何もないのではっきり視認できますが背景をつけると・・・

こうなってしまいます。こういった感じで前面のテキストやオブジェクトが同化して目立たなくなってしまう場面が意外とあります。
光彩を適用したいレイヤーを選択してダブルクリックします。
そうすると下記のようなレイヤースタイル画面が開くので

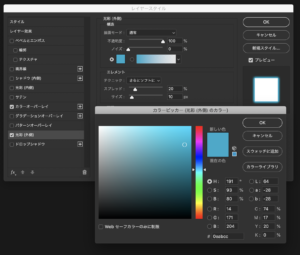
左のメニューから光彩(外側)を選択します。
するとこのような画面になります。

描画モードの違いや各所の機能説明などについては今後、別の記事で紹介できればと思います。
今回はとことん簡単にいきたいと思いますので描画モードは【通常】を選択します。
色もデフォルトの白でいきます笑
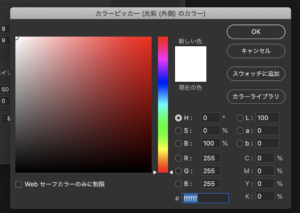
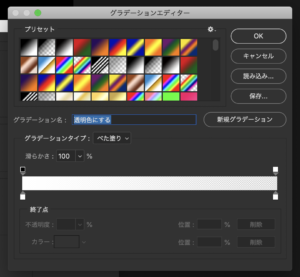
色を変更する場合はカラーの所を選択すると好きな色やグラデーションを設定することができます。


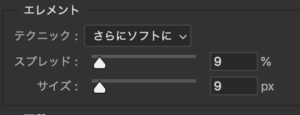
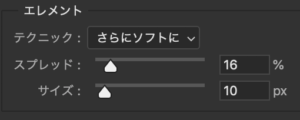
次にカラーの下にあるこの部分を右のプレビューを見ながら自分の好きな数値に調整します
【スプレッド】簡単に説明すると光彩の不透明の低い部分を設定する部分です。よって数値を上げれば上げるほど、光彩のボケが少なくなりはっきりします。


調整が完了したらOKを押します。
そうすると下記のように背景と同化せず、オブジェクトを目立たせることができます。

文字に適用する場合も同様に調整します。


このテキストに対して光彩(外側)を適用すると下記のように光っているようなテキストを作るとこができます。


まとめ
いかがでしたか?
今回はここまでにしたいと思います。
文章力が著しい程なく、説明不足な所がかなりあると思いますが
今後も、もしよければ色々なチュートリアルや色々な記事を書いていければと思っているのでよろしくお願いします。
Taka
最新記事 by Taka (全て見る)
- 【Photoshopチュートリアル】雨の降っていない写真にカンタンに雨を降らせる方法 - 2019年12月26日
- 【Photoshopチュートリアル】3ステップで写真を簡単にレトロ風に仕上げる方法 - 2019年12月25日
- 【Photoshopチュートリアル】まるで本物のような立体感のある金文字「ゴールド」の作り方 - 2019年12月19日