【Photoshopチュートリアル】キラリと光るGifアニメーションの作り方

こんにちは!
今回はPhotoshopのタイムラインを使用し、簡単にキラリと光るGifアニメの作り方を2つほど紹介していきます。
どちらも広告バナーなどによく使用されているテクニックです。
流れるような光の作り方

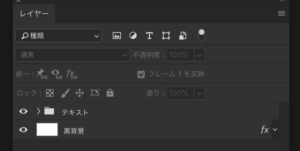
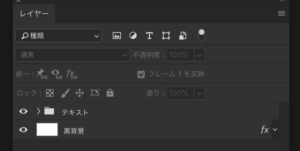
▼①お好きなテキストを黒背景の上に配置します。

▼②長方形ツールを使用し、お好きな数、細めの長方形を用意します。
(今回は不透明度100%、ぼかしなしに設定していますが、お好みで変更してください。)

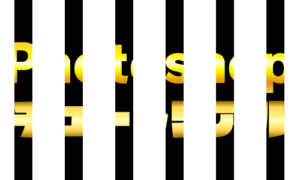
▼③光がキラリと流れる感じにしたいので、長方形レイヤーをまとめて選択し、
斜めに配置します。

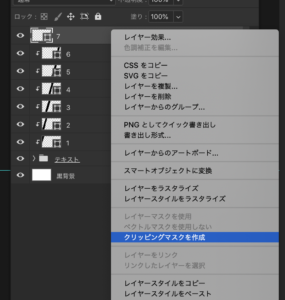
▼④長方形レイヤー1から順番にクリッピングマスクをかけてあげます。

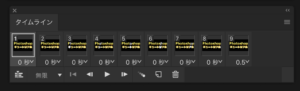
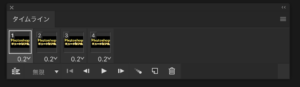
▼⑤最後はタイムラインで1から7まで順番に一つずつ表示させます
フレームごとの時間などはデザインのお好みで変更してください。

記号を使用してチカチカさせる光らせ方

▼①先ほど同様、お好きなテキストを黒背景の上に配置します。

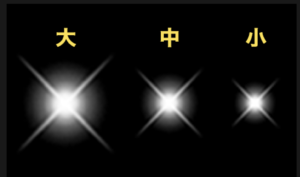
▼②キラキラ系ブラシなどを使用し、大、中、小、お好きな光のオブジェクトを用意します。
(今回は紹介しないですが、別の記事でPhotohopで使えるブラシやカスタムシェイプなど紹介できればと思います。)

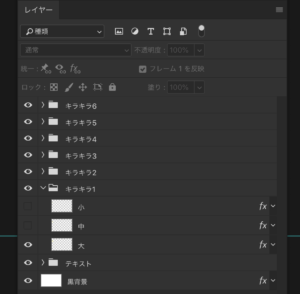
▼③テキストレイヤーの上にキラキラオブジェクトのグループを好きな位置に配置します。

▼グループによって大きさや大、中、小の順番などを変えて配置するとよりカッコよくなります。

▼④大→中→小→中、または小→中→大→中の順番でタイムラインに1フレームずつ適応しループさせます。
今回は時間は1フレーム0.2秒に設定しました。(時間などはデザインや雰囲気でお好みで変更してください。)


まとめ
どうでしたか?今回は光のGifアニメーションの使い方を2つほど紹介しました。
光るGifアニメーションは使用するシーンが意外と多いので、是非覚えて色々試してみてください!
Taka
最新記事 by Taka (全て見る)
- 【Photoshopチュートリアル】雨の降っていない写真にカンタンに雨を降らせる方法 - 2019年12月26日
- 【Photoshopチュートリアル】3ステップで写真を簡単にレトロ風に仕上げる方法 - 2019年12月25日
- 【Photoshopチュートリアル】まるで本物のような立体感のある金文字「ゴールド」の作り方 - 2019年12月19日