【Photoshopチュートリアル】まるで本物のような立体感のある金文字「ゴールド」の作り方

こんにちは。Takaです!
今回はPhotoshopを使用して立体感があり、本物に近い金文字の作り方を紹介します!
金文字を作成するテクニックは覚えておいて絶対に損ではないので、ぜひ覚えてください。
それではやっていきましょう^ – ^
Step1. テキストを準備する
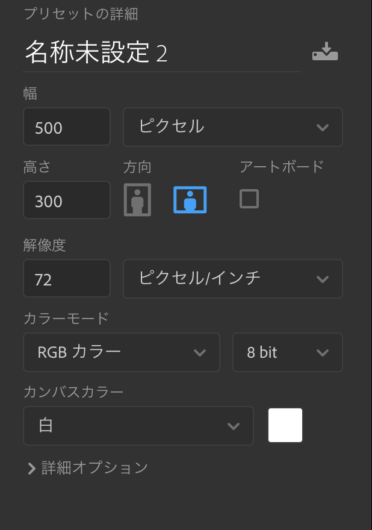
command→Nから新規ドキュメントを開いてください
▼今回カンバスサイズは500×300pxとします

▼お好きなフォントでテキストを配置します

Step2. テキストにグラデーションを適応する
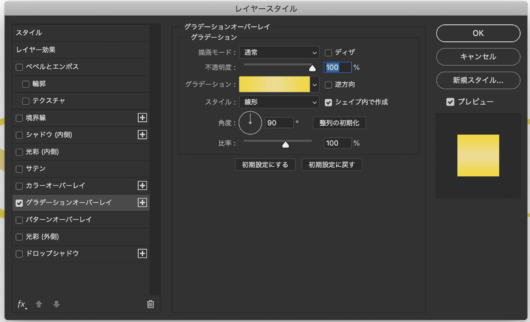
▼レイヤースタイルを開き、グラデーションオーバーレイを調整します
【描画モード】→ 通常
【不透明度】→ 100%
【角度】→ 90%
【比率】→ 100%

▼レイヤースタイルを開き、グラデーションオーバーレイを調整します
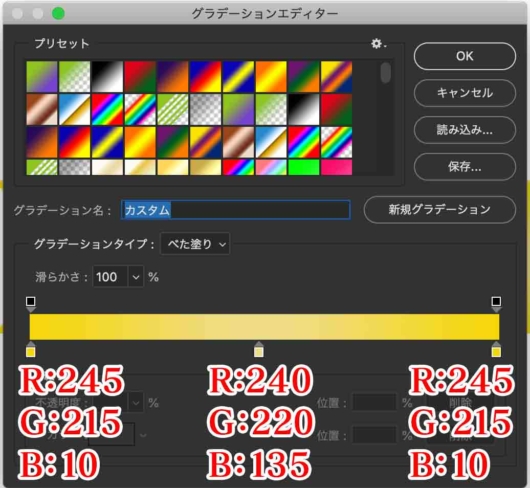
数値は下記のように設定します

▼適応するとこのような色味になります

Step3. ベベルとエンボスの効果を適応する
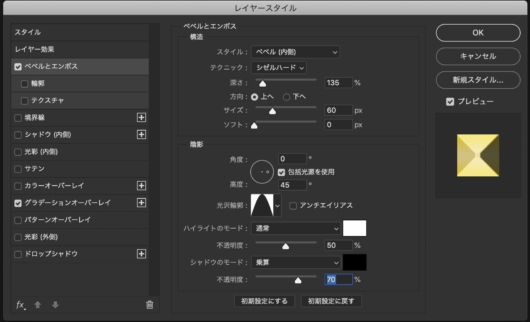
▼レイヤースタイルの中にあるベベルとエンボスを開き、数値などを設定します
【スタイル】→ ベベル(内側)
【テクニック】→ ジゼルハード
【深さ】→ 135%
【方向】→ 上へ
【サイズ】→ 60px
【ソフト】→ 0px
【ソフト】→ 0px
【角度】→ 0°、45°、包括光源を使用にチェック
【ハイライトのモード】→ 通常、不透明50%
【シャドウのモード】→ 乗算、不透明70%

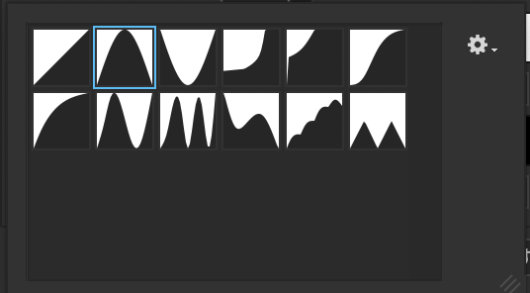
▼光沢輪郭の小さな▼をクリックすると種類が選べるので2番目を選択します

▼これだけでも少しカッコ良くなりました

Step4. 最終調整
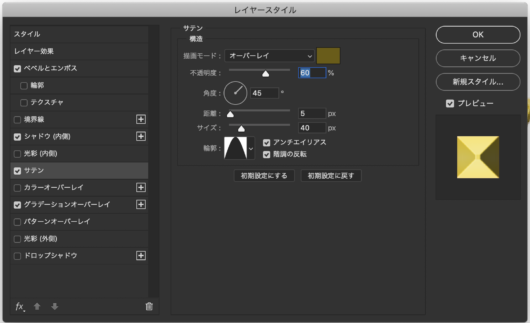
▼レイヤースタイルの中にあるサテンを開き数値を下記のように調整します
【描画モード】→ オーバーレイ
【カラー】→ #6c5b00
【角度】→ 45%
【距離】→ 5px
【サイズ】→ 40px
【輪郭】→ ベベルとエンボスの時と同じもの

▼テキストの完成です

Step5. 背景と合わせて完成
▼お好きな背景やグラデーションの背景に合わせ、光彩(外側)で少し黒色などをつけてあげれば完成です。

まとめ
いかがでしたか?
今回はリアル系の金文字の紹介しました。意外と簡単に作成できてしまいます。
別の記事でソシャゲによく出てくるような金文字の作り方も紹介できればと思います。
最後までご覧いただきありがとうございました!
Taka
最新記事 by Taka (全て見る)
- 【Photoshopチュートリアル】雨の降っていない写真にカンタンに雨を降らせる方法 - 2019年12月26日
- 【Photoshopチュートリアル】3ステップで写真を簡単にレトロ風に仕上げる方法 - 2019年12月25日
- 【Photoshopチュートリアル】まるで本物のような立体感のある金文字「ゴールド」の作り方 - 2019年12月19日