【Photoshopチュートリアル】ネオン管風の光っているテキストの作り方

こんにちわ!
今回はphotoshopと自分の持っている好きなフォントのみでネオン管風の光っているテキストを作成していきたいと思います。
手順を覚えれば誰でも簡単に作ることができるので、早速作っていきましょう!!
Step1. 画像を準備&調整する
まずは【ファイル】→【開く】から画像を開いてください
▼背景の画像を用意する
今回はレンガ調の壁画像を用意しました

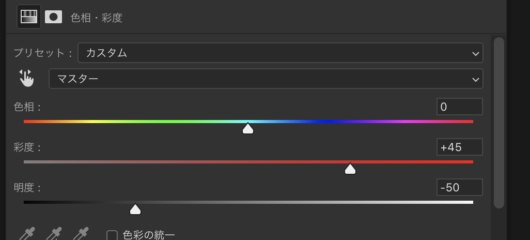
▼暗めの雰囲気を出すために、【色相・彩度】を選び、調整していきます

▼数値を下記のように変更します。
【色相】→ 0
【彩度】→ +45
【明度】→ -50

▼暗めな感じに仕上がりました

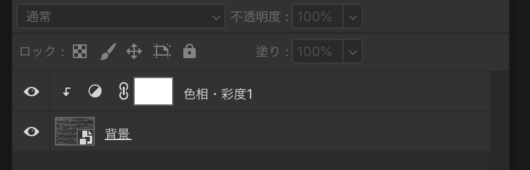
▼【色相・彩度】のレイヤーを右クリックし、クリッピングマスクをかけておいてください。

Step2. テキストを挿入する
▼任意のテキストを挿入します
カラーは#00baffで作成します。

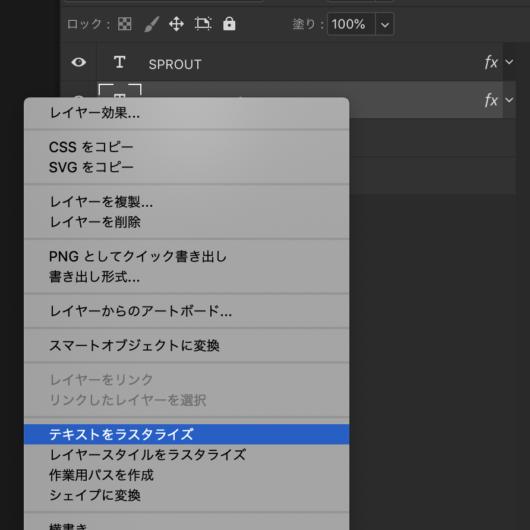
▼テキストを複製してテキストをテキストをラスタライズを適応します。
下に配置したテキストレイヤーを右クリックします

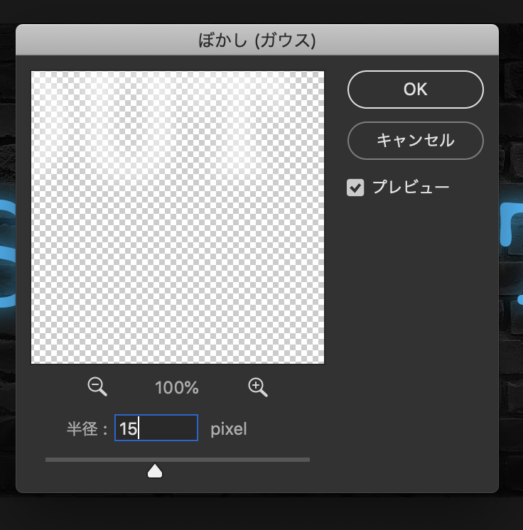
▼【フィルター】→【ぼかし】→【ぼかし(ガウス)】をかけます
数値は10〜15pxぐらいで適応します

Step3. 各レイヤースタイルを適応する
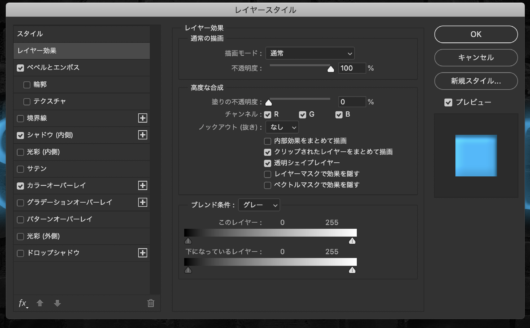
▼レイヤー効果の塗りの不透明度を0%に変更します。

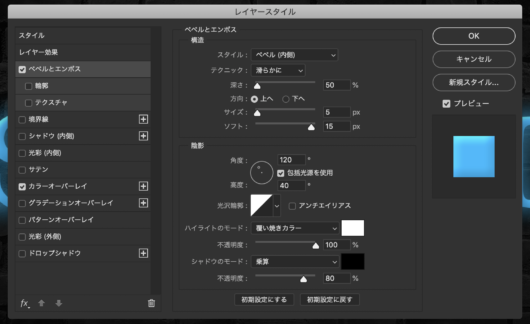
▼ベベルとエンボスの数値を下記のように変更します。
【スタイル】→ ベベル(内側)
【テクニック】→ 滑らかに
【深さ】→ 50%
【方向】→ 上へ
【サイズ】→ 5px
【ソフト】→ 15px
【角度】→ 120°
【高度】→40°
【包括光源を使用】→チェックを入れる
【ハイライトのモード】→覆い焼きカラー・不透明度100%・カラーは#ffffff
【シャドウのモード】→乗算・不透明度80%・カラーは#000000

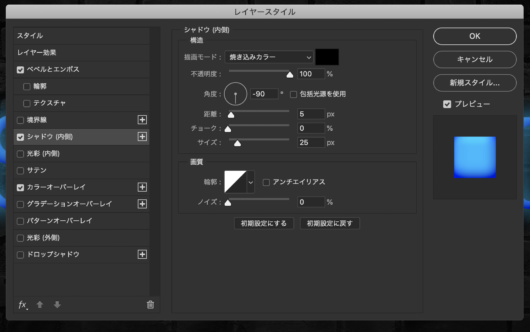
▼シャドウ(内側)の数値を下記のように変更します。
【描画モード】→ 焼き込みカラー・カラーは#000000
【不透明度】→ 100%
【角度】→ -90°
【距離】→ 5px
【チョーク】→ 0%
【サイズ】→ 25px

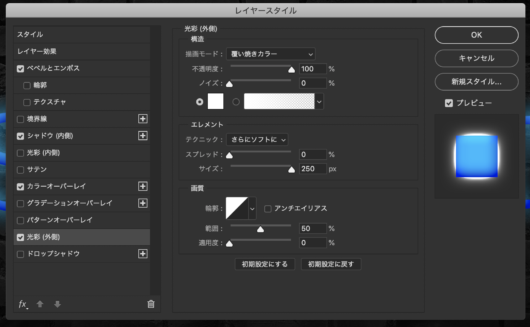
▼光彩(外側)の数値を下記のように変更します。
【描画モード】→ 覆い焼きカラー・カラーは#ffffff
【不透明度】→ 100%
【ノイズ】→ 0%
【スプレッド】→ 0%
【サイズ】→ 250px

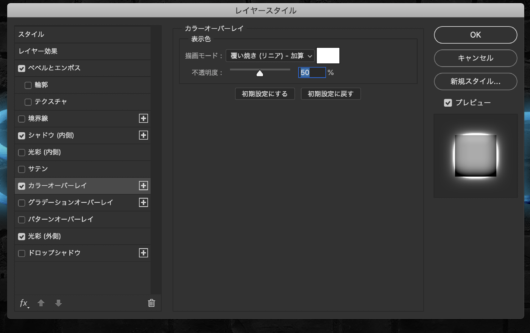
▼カラーオーバーレイの数値を下記のように変更します。
【描画モード】→ 覆い焼き(リニア)加算・カラーは#ffffff
【不透明度】→ 50%

▼全て適応すると下記のような仕上がりになります。

Step4. 最終調整
▼最後にレイヤースタイルを適応したテキストレイヤーを複製して不透明度を40%に変更します。
重ねることによりさらに光が漏れている感じに仕上がります

まとめ
いかがでしたか?今回はネオン管風のテキストの作り方を紹介しました。
最後まで読んでいただきありがとうございました(^ ^)
Taka
最新記事 by Taka (全て見る)
- 【Photoshopチュートリアル】雨の降っていない写真にカンタンに雨を降らせる方法 - 2019年12月26日
- 【Photoshopチュートリアル】3ステップで写真を簡単にレトロ風に仕上げる方法 - 2019年12月25日
- 【Photoshopチュートリアル】まるで本物のような立体感のある金文字「ゴールド」の作り方 - 2019年12月19日